
設計獅怎么成就鬼斧神工的技藝,不懂布局可不行!

對稱平衡
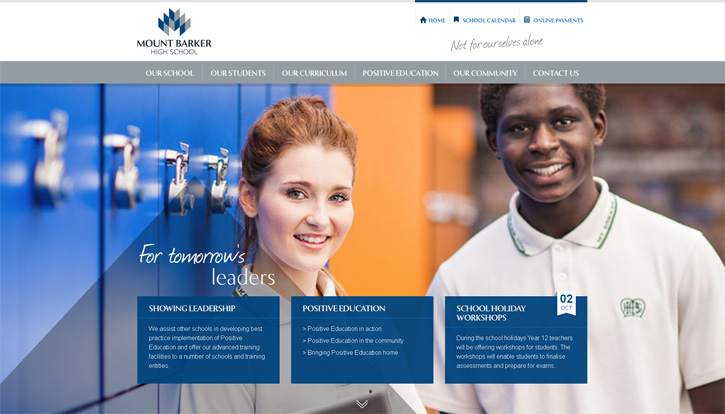
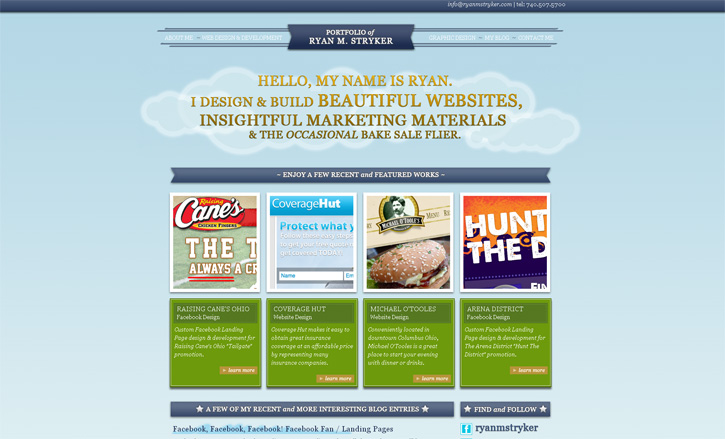
如果你想在你的網頁看上去美觀和優雅,那么你應該做一個網站對稱。這種效果很容易通過將類似的對象上的中心軸線的任一側來實現。這可以通過相同的尺寸,基于網格的文本段落,或具有匹配文本相片的圖像進行說明。這里有一對遵循這一格式的網站設計實例。

您可以輕松地在網上找到各地的許多中心的布局,實際上,對稱性設計被認為是最賞心悅目的設計。這也是大多數人的典型思維模式。
當然,當你準備采用對稱性設計的時候,更多的時候它并沒有你想象中那么膚淺簡單。考慮到這點,你不妨以平面配色方案開始。如果你是新手,可以盡量多運用白色,直到你有足夠的能力創造你自己的設計。
畢竟這樣的設計最賞心悅目,所以大多數人都喜歡干凈簡潔并且完美對稱的網頁。但是更多別出心裁的設計師會采用一些更加新穎的一些更復雜的設計布局。
不對稱平衡
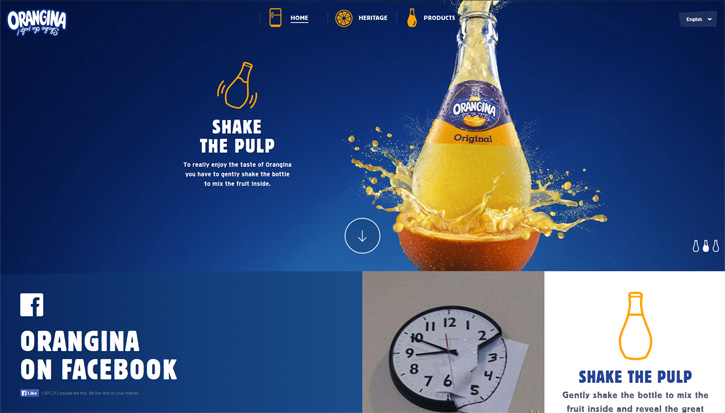
不對稱平衡帶來一種自由隨意的感覺。盡管有時候看上去不是那么自然,但是它還是經常在網頁設計中得到實用。你可以看到不對稱平衡常常運用在一些大的高清圖片作為頁面背景,主體遠離了中心軸線的情況,目的是為了把更醒目的標題留在中間。


它的設計的主要目的是移位到左邊或右邊(或頂部或底部)。因此,如果您決定要用不對稱功能,你應該準備好多次的試驗,以避免混淆網站的訪問者。
無論什么類型的對稱,核心就是你要讓整體平衡。
水平平衡
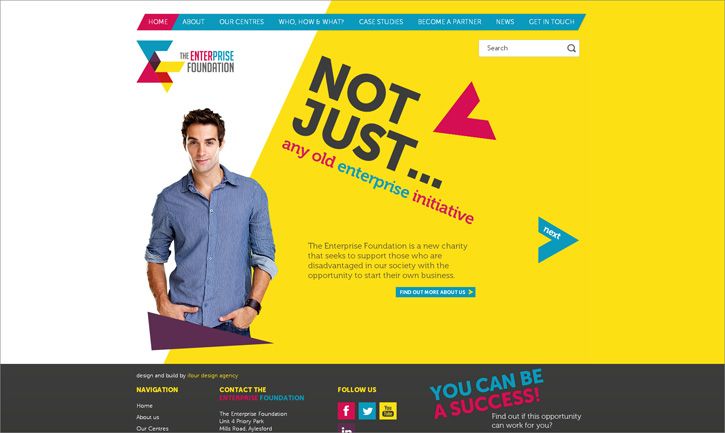
水平平衡是網頁最經典的頁面布局。大部分人都習慣從左向右閱讀,所以左右布局也是最自然的一種布局方式。
這是最經典的一種布局設計,如果你的客戶比較傳統,那么你的設計也應該簡單明了。這里有個案例。

垂直平衡
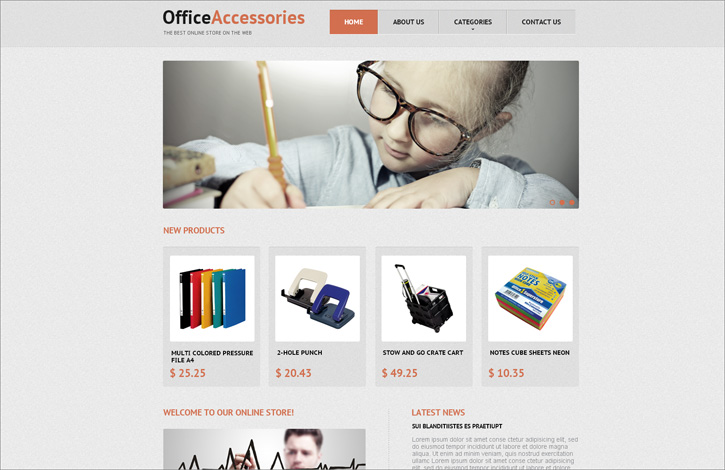
垂直結構用于頭部和底部的元素非常相似的情形。這樣的布局往往運用于小圖片的展示,比如下面的例子:

結論
平衡是網頁設計中最重要也是最容易忽略的東西。視覺上的平衡可以通過對界面元素的布局來調和,比如選擇最合適的配合,元素的大小和位置。有的時候,也需要大膽創新,不要拘泥于傳統。
更多電商干貨請訪問創富邦官網或者收訂我們的服務號!
微信號:chinacfb

相關熱詞搜索:電商干貨
上一篇:工商總局:阿里平臺存5大問題 假貨大量存在! 下一篇:全國注冊深圳前海公司呈井噴狀,前海政策優惠歡迎來創富邦注冊